Ironhack’s Prework - Challenge 2: Wireframing

The goal for this project was to go a bit backward in the workflow and “reverse engineer” an app of our choosing, so my pick was Netflix because it’s an app I use daily and enjoy very much.
After reading the task at hand, I knew it would be an excellent opportunity to learn how to work with Figma to create wireframes and prototypes.
The exercise was to “(…) create a wireframe version of the user flow of the chosen app based on screenshots (…).”
We should have “(…) black and white wireframes consisting of 5 mobile app screens at the end of it.
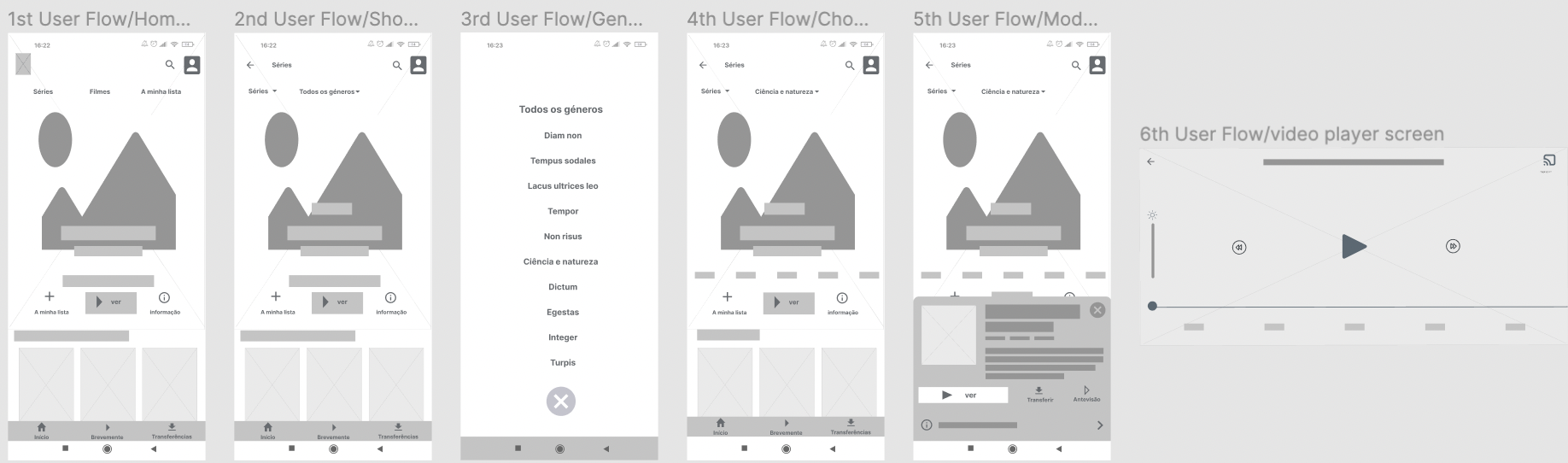
I found that I needed 6 screens for my user flow to make more sense, to have a more evident beginning and ending flow.
Here are my sketches for the “Choose a show” user flow.

With the first part done, let’s start working in Figma to create the wireframes.
First of all…
What is a wireframe?
A wireframe usually represents the initial product concept.
It’s an outline of the page structure used to display content and functionality, considering user needs and journeys.

“Choose a show” user flow.
I decided to work on how a user chooses a show to watch on the Netflix app.
Why? Because I love shows (tv shows, series, how do you call it?).
I’m always searching for the next one that will make me watch and rewatch all episodes longing for more, and the possibility of choosing by category makes this searching much easier.
The possibility of choosing by category makes this searching much easier.
Task analysis
Essentially, the task analysis of this user flow goes like this:
- Click on “Séries” (Shows);
- Then select in the “Todos os géneros” (All genres) tab which genre you want. Here, I decided to go for “Ciência e natureza” (Science and nature);
- Click on the image background that first appears to know more about it;
- A modal window will pop up telling you what the show is all about;
- Click on “Ver” (Watch);
- The video player will appear, and the episode begins, but if that’s not what you want to watch, you can click the back arrow. It will take you to the previous screen, and from there, clicking on the back arrow again will direct you to the homepage screen.
UI elements
The UI elements used in the wireframe are varied:
- Search field;
- Buttons (dropdown);
- Modal windows;
- Icons;
- Progress bar;
- Breadcrumbs;
- Tags;
- Image carousel;
- Notifications.
You can check out my prototype here!
Final thoughts
I had so much fun working on this challenge because it taught me the basics of how to use Figma, research online when I struggled with something about it, and analyze more in-depth what a user flow really is.
“Learning by Doing!” is Ironhack’s methodology, and so it was.
I discovered the beauty of using wireframe kits, vectors, grouping my layers, and keeping everything organized inside my project.
Do I still have much to learn? Of course!
But you know, it’s the journey that matters.








